UAParser.js
Abstracts Away The Hassle of User-Agent Detection

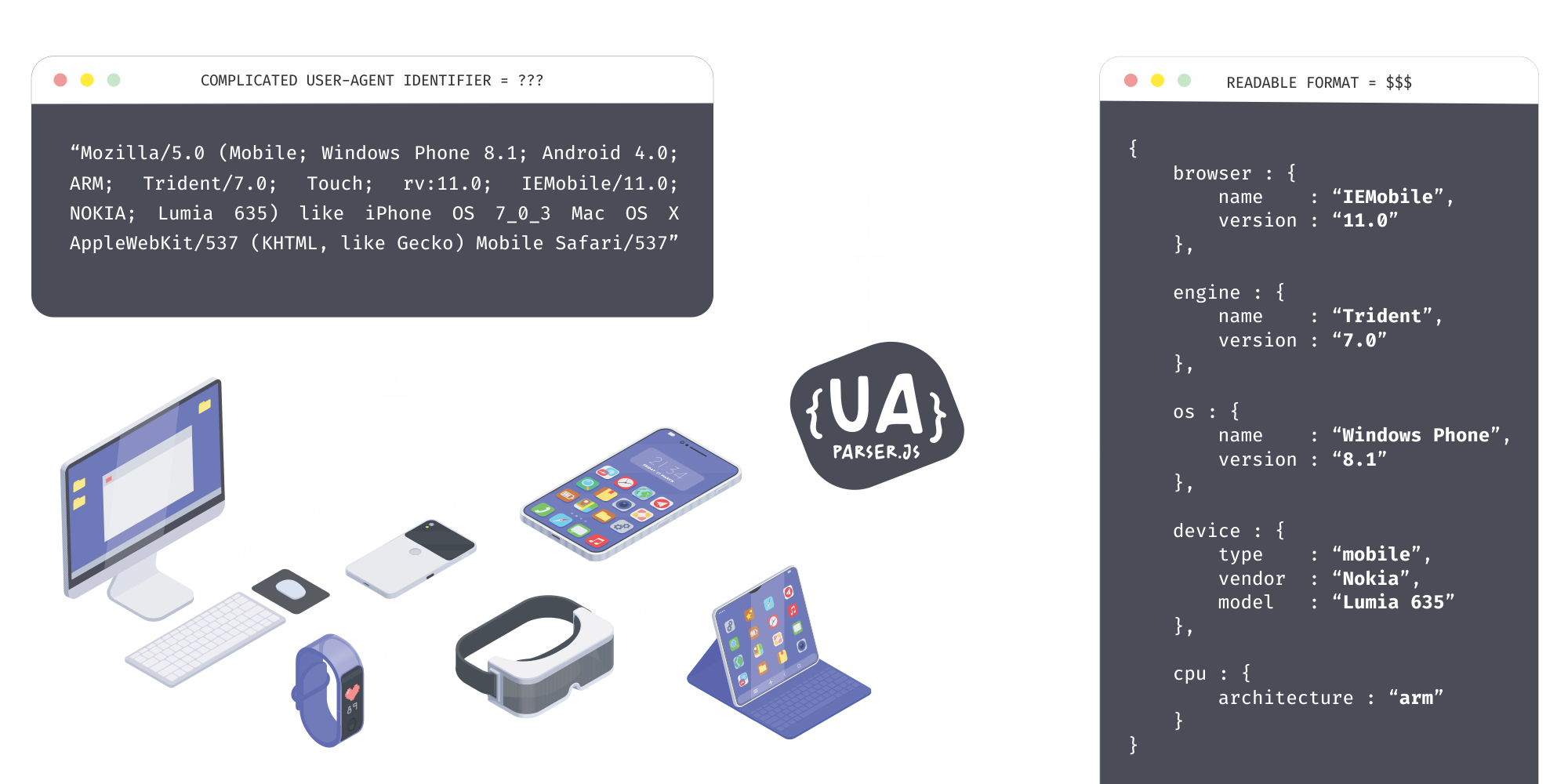
What your browser tells you = 😵💫 🤯 ❌
What UAParser.js provides = 🙂 💲💲💲 ✅
To get started, install UAParser.js using npm:
$ npm install ua-parser-js
Then, import the library in your application:
import { UAParser } from 'ua-parser-js';
const ua = 'Mozilla/5.0 (X11; U; Linux armv7l; en-GB; rv:1.9.2a1pre)
Gecko/20090928 Firefox/3.5 Maemo Browser 1.4.1.22 RX-51 N900';
const { browser, cpu, device } = UAParser(ua);
console.log(browser.name); // Maemo Browser
console.log(cpu.is('arm')); // true
console.log(device.is('mobile')); // true
console.log(device.vendor); // Nokia
console.log(device.model); // N900
Download UAParser.js from the official GitHub repository: ua-parser-js, then place the following script tag in your HTML file to include the library:
<script src="ua-parser.min.js"></script>
Alternatively, you can use a CDN like jsDelivr or cdnjs in your script tag:
<script src="https://cdn.jsdelivr.net/npm/ua-parser-js/dist/ua-parser.min.js"></script>
Then, use the library in your HTML page:
<!doctype html>
<html>
<head>
<script src="ua-parser.min.js"></script>
<script>
const uap = new UAParser();
console.log(uap.getResult());
/*
/// This will print an object structured like this:
{
ua: "",
browser: {
name: "",
version: "",
major: "",
type: ""
},
engine: {
name: "",
version: ""
},
os: {
name: "",
version: ""
},
device: {
model: "",
type: "",
vendor: ""
},
cpu: {
architecture: ""
}
}
*/
// The result depends on current window.navigator.userAgent value
// Now let's try a custom user-agent string as an example
const uastring1 = "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/535.2 (KHTML, like Gecko) Ubuntu/11.10 Chromium/15.0.874.106 Chrome/15.0.874.106 Safari/535.2";
uap.setUA(uastring1);
const result = uap.getResult();
console.log(result.browser); // {name: "Chromium", version: "15.0.874.106", major: "15", type: undefined}
console.log(result.device); // {model: undefined, type: undefined, vendor: undefined}
console.log(result.os); // {name: "Ubuntu", version: "11.10"}
console.log(result.os.version); // "11.10"
console.log(result.engine.name); // "WebKit"
console.log(result.cpu.architecture); // "amd64"
// Do some other tests
const uastring2 = "Mozilla/5.0 (compatible; Konqueror/4.1; OpenBSD) KHTML/4.1.4 (like Gecko)";
console.log(uap.setUA(uastring2).getBrowser().name); // "Konqueror"
console.log(uap.getOS()); // {name: "OpenBSD", version: undefined}
console.log(uap.getEngine()); // {name: "KHTML", version: "4.1.4"}
const uastring3 = 'Mozilla/5.0 (PlayBook; U; RIM Tablet OS 1.0.0; en-US) AppleWebKit/534.11 (KHTML, like Gecko) Version/7.1.0.7 Safari/534.11';
console.log(uap.setUA(uastring3).getDevice().model); // "PlayBook"
console.log(uap.getOS()); // {name: "RIM Tablet OS", version: "1.0.0"}
console.log(uap.getBrowser().name); // "Safari"
</script>
</head>
<body>
</body>
</html>
In a server-side environment like Node.js, UAParser.js can parse the [User-Agent] and [Sec-CH-UA-*] headers from the incoming HTTP requests.
To get started, install UAParser.js using npm:
$ npm install ua-parser-js
Then, require the library in your Node.js application:
const http = require('http');
const uap = require('ua-parser-js');
http.createServer(function (req, res) {
// get user-agent header
let ua = uap(req.headers['user-agent']);
/*
// Since v2.0.0
// you can also pass Client Hints data to UAParser
// note: only works in a secure context (localhost or https://)
// from any browsers that are based on Chrome 85+
// https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Sec-CH-UA
const getHighEntropyValues = 'Sec-CH-UA-Full-Version-List, Sec-CH-UA-Mobile, Sec-CH-UA-Model, Sec-CH-UA-Platform, Sec-CH-UA-Platform-Version, Sec-CH-UA-Arch, Sec-CH-UA-Bitness';
res.setHeader('Accept-CH', getHighEntropyValues);
res.setHeader('Critical-CH', getHighEntropyValues);
ua = uap(req.headers).withClientHints();
*/
// write the result as response
res.end(JSON.stringify(ua, null, ' '));
})
.listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
Although written in vanilla JavaScript, UAParser.js automatically detects the presence of jQuery (or Zepto) and creates a $.ua object in addition to the window.UAParser constructor.
Properties
The result of detected user-agent
$.ua.browser$.ua.cpu$.ua.device$.ua.engine$.ua.os
Methods
To get or set the user-agent
$.ua.get()$.ua.set(ua)
Code Example:
// Say we are in a browser where jQuery is present
// with user-agent: "Mozilla/5.0 (Linux; U; Android 2.3.4; en-us; Sprint APA7373KT Build/GRJ22) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0"
// Get the details
console.log($.ua.device); // {vendor: "HTC", model: "Evo Shift 4G", type: "mobile"}
console.log($.ua.os); // {name: "Android", version: "2.3.4"}
console.log($.ua.os.name); // "Android"
console.log($.ua.get()); // "Mozilla/5.0 (Linux; U; Android 2.3.4; en-us; Sprint APA7373KT Build/GRJ22) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0"
if($.ua.browser.is("IE")) {
alert("Please upgrade!");
}
// Now let's try another custom user-agent
$.ua.set('Mozilla/5.0 (Linux; U; Android 3.0.1; en-us; Xoom Build/HWI69) AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.13');
// Test again
console.log($.ua.browser.name); // "Safari"
console.log($.ua.engine.name); // "Webkit"
console.log($.ua.device); // {vendor: "Motorola", model: "Xoom", type: "tablet"}
console.log($.ua.browser.version); // "4.0"
console.log($.ua.browser.major); // "4"
// Add class to <body> tag
// <body class="ua-browser-safari ua-devicetype-tablet">
$('body')
.addClass(
'ua-browser-' +
$.ua.browser.name +
' ua-devicetype-' +
$.ua.device.type);
npx to run UAParser.js from the command line without installing the package:
$ npx ua-parser-js "Flock/2.16 (Zenwalk 7.3; es_PR;)"
# console output:
"
[
{
"ua": "Flock/2.16 (Zenwalk 7.3; es_PR;)",
"browser": {
"name": "Flock",
"version": "2.16",
"major": "2"
},
"cpu": {},
"device": {},
"engine": {},
"os": {
"name": "Zenwalk",
"version": "7.3"
}
}
]
"
# let's save the result into a log file:
$ npx ua-parser-js "Flock/2.16 (Zenwalk 7.3; es_PR;)" >> log.txt